View mode
At Penpot, the View mode is the best place to present your designs. You will also be able to share them and play the interactions.
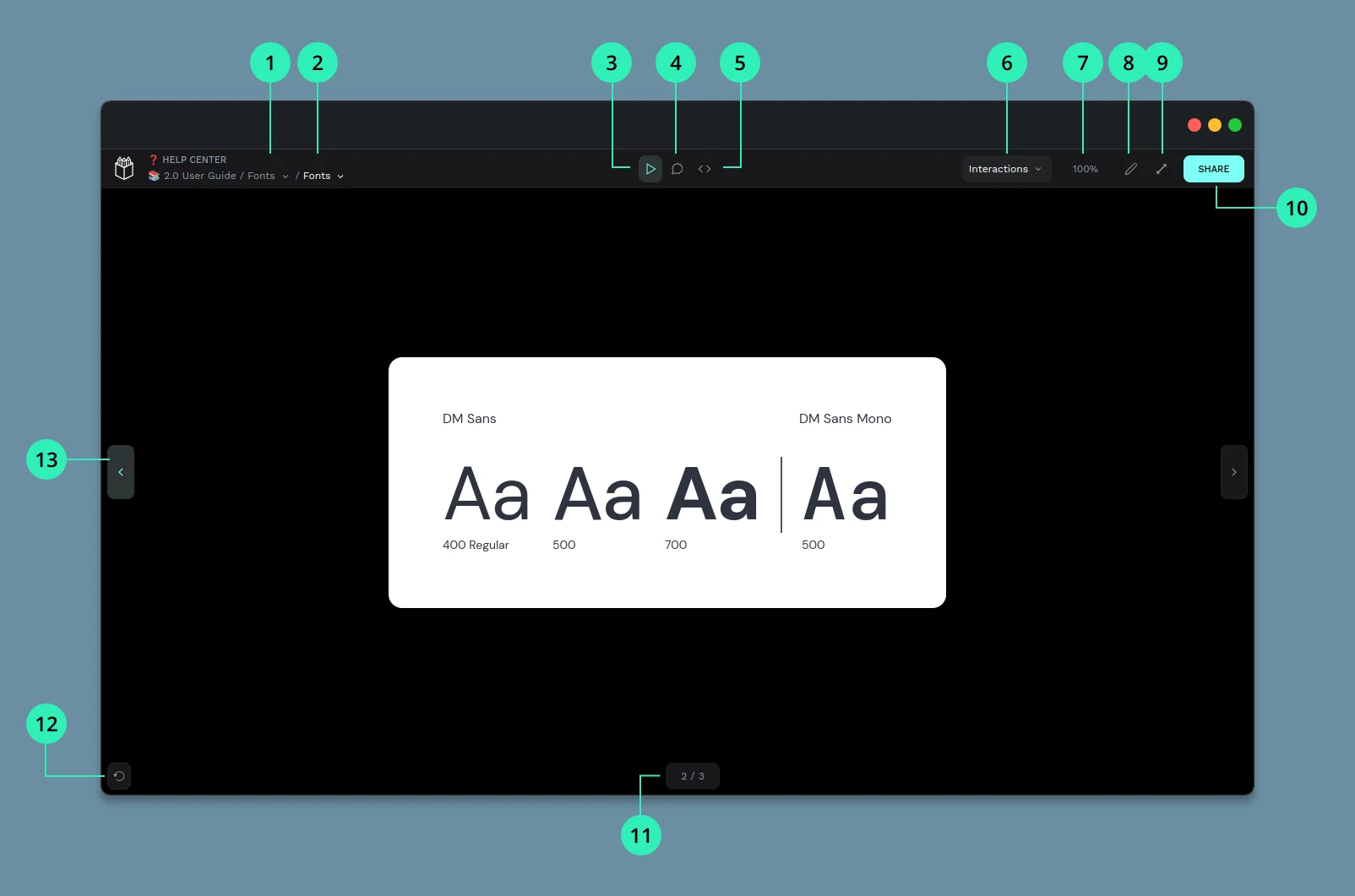
View mode interface
Take a look at the anatomy of the View mode at this section: View mode interface.

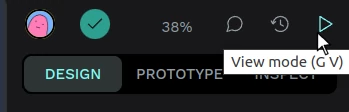
Launch View mode
To view your designs from the workspace at View mode click the play button at the top right of the navbar or press G V.
Note: the View mode shows only boards and their contents. Anything outside a board will not be shown at the View mode.

Features and options
You'll find different capabilities and options to help you present and test your designs.
Navigate boards
You can navigate through boards by pressing the → and ← keyboard keys or the navigation buttons at the right and left of the screen.
Play prototype interactions
The View mode is the place where you will be able to play prototype interactions. (More about prototyping interactions).
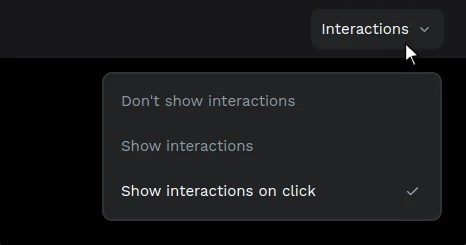
Interactions view settings
This setting allows you to decide how to show a visual cue for interactions: always, on click or just don't show.

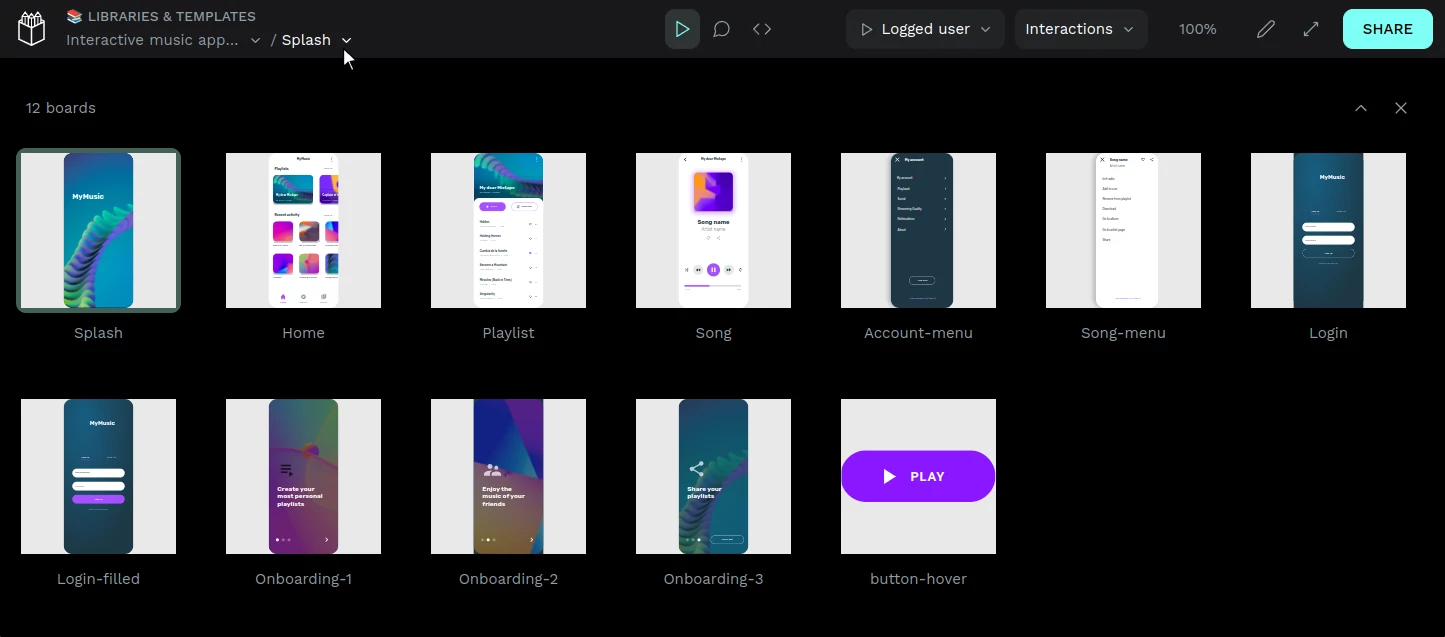
Boards list
Display the boards list by clicking on the board name at the header and have a nice overview of all the available boards at this page.

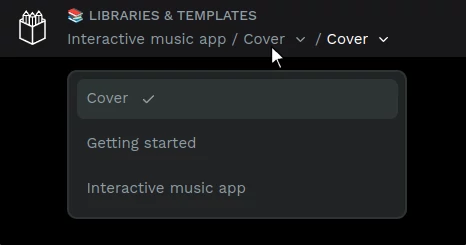
Pages list
Click at the page name at the header to display the pages menu and change between them.

Zooming options
- Reset zoom to 100% Shift+0
- Toggle zoom style (Scale down to fit / Scale to fill) F
- Zoom in +
- Zoom out -
Full screen
Toogle fullscreen Shift+F
Comments mode
Activate the comments by pressing its button at the top navbar.
Comments mode will not always be available in view mode shared links, this will depend on the link settings.
Inspect mode
Activate the inspect mode by pressing its button at the top navbar.
Inspect mode will not always be available in view mode shared links, this will depend on the link settings.
Comments
You can activate comments at the View mode by pressing the comments icon at the top navbar.
At the View mode only boards are shown so the comments that are placed outside boards will not be shown here.

Share prototypes links
A "Share prototype link" is a public url that you can share so that someone can see the prototype regardless of whether they have a Penpot account.
The Share prototype window can be found at the View mode and you can launch it using the "Share button".
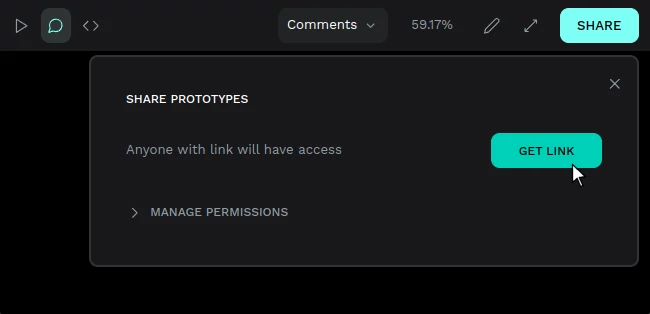
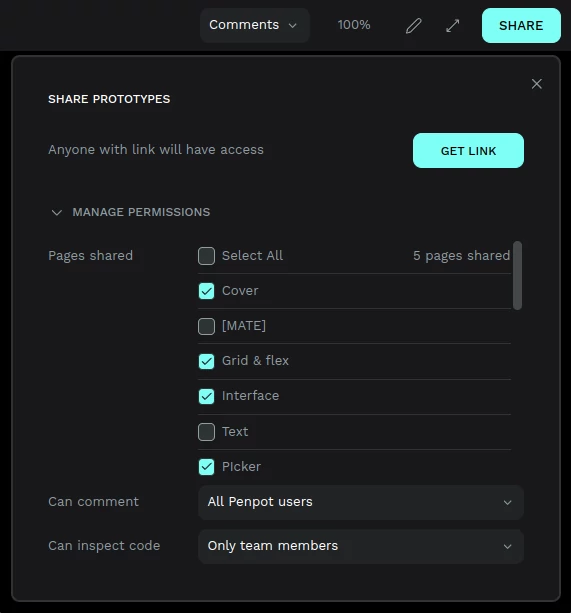
Get link
To create a link press the button "Get link" and the link will be automatically created.

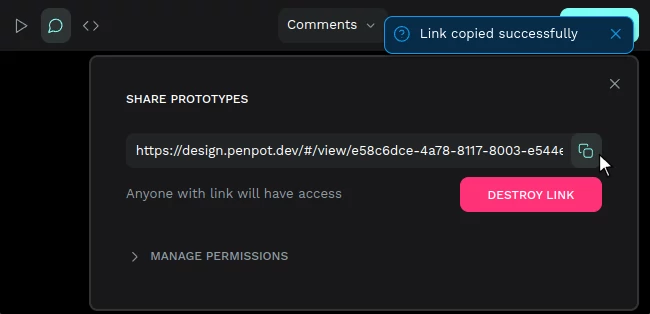
Copy link
To copy the link you can copy the url or press the copy button.

Destroy link
To destroy a link press the button "Destroy link" and confirm the action. The link will cease to exist and will be no longer available, so be careful if you've already shared it. However, you can always create a new one.

Tip: Add your preferred "Interactions" setting (show / don't show / show on click) before creating the Share prototype link. This way the link will keep your selection.
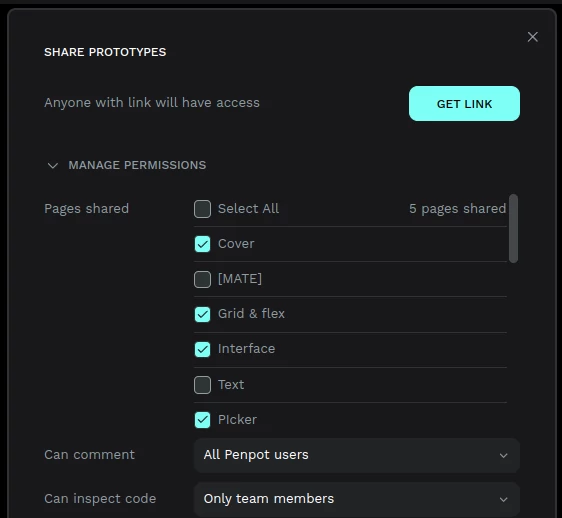
Manage permissions:
You can create a different link for each set of permissions. Click on "Manage permissions" to edit the link permissions.
- Pages shared: Select the pages that will be availble at the link.
- Can comment: allow comments to users that are not in the team where the file belongs.
- Can inspect code: allow code inspection to users that are not in the team where the file belongs.

Allowing to share a "view only" workspace is in our plans and will come soon.
Inspect designs
You can activate the Inspect mode from the View mode. Click the code button at the middle of the navbar. Then you will see two sidebars:
- On the left sidebar you can see the layers tree. Select a layer to inspect it.
- At the right sidebar: you can switch between Info and Code tabs to get design specifications or code.